How to Build a Stunning Business Website from Scratch
Building a stunning business website from scratch is a must for establishing your strong online presence. Whether you have a small startup business or a well-established one, you must have a well-designed website to attract customers. Which helps you to highlight your services, and increase your trustworthiness. Here’s a step-by-step guide to creating an attractive business website using HTML, CSS, and JavaScript, with tips on integrating features and ensuring a perfect user experience.
Let’s design our stunning business website. This initial design serves as a foundation, and you can customize it further with additional images and designs according to your preferences. Now, let’s start coding.
Step 1: Plan Your Website
Before you start coding, it’s important to make outline of our website. Consider the following:
- Purpose: You must Define the main goals of your website. Is it to sell products, provide information, or showcase your portfolio?
- Target Audience: We must Identify who our visitors are. Based on that we must customize our design and content to meet their needs.
- Content: Need to Plan the content for each page. This includes text, images, and any multimedia elements.
Step 2: Set Up the Basic Structure
Start by setting up the basic structure of your HTML file. Here’s a template you can use:
index.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home - EmiTechLogic</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
body {
background-color: #f4f4f4;
}
.homepage {
background-color: #fff; /* Set your desired background color */
padding-top: 50px; /* Adjust as needed */
}
.footer {
background-color: #333;
color: #fff;
padding: 20px 0;
text-align: center;
}
.footer .navbar-nav {
flex-direction: column;
}
.footer .navbar-nav .nav-link {
color: #fff;
padding: 5px 0;
}
.footer .navbar-nav .nav-link:hover {
color: #007bff;
}
.btn-primary {
background-color: #007bff;
border-color: #007bff;
}
.btn-primary:hover {
background-color: #0056b3;
border-color: #0056b3;
}
/* Additional styles for the new sections */
.section-heading {
margin-bottom: 30px;
animation: fadeInDown 1s ease-in-out;
}
.card-deck .card {
margin-bottom: 30px;
animation: fadeInUp 1s ease-in-out;
}
@keyframes fadeInUp {
from {
opacity: 0;
transform: translateY(50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInDown {
from {
opacity: 0;
transform: translateY(-50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
</style>
</head>
<body class="homepage">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
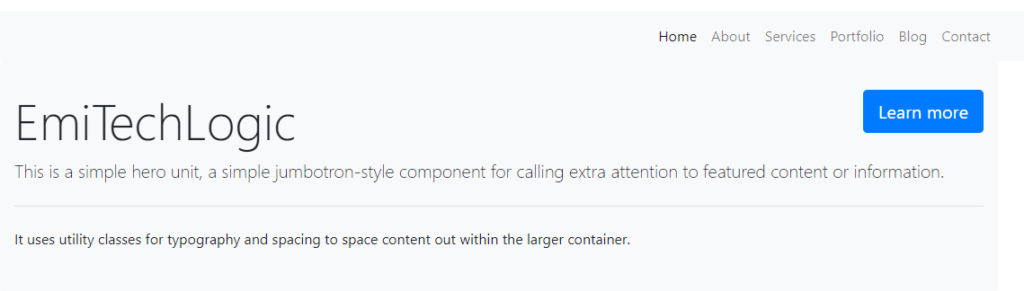
<div class="container">
<div class="jumbotron">
<a class="btn btn-primary btn-lg float-right" href="#" role="button">Learn more</a>
<h1 class="display-4">EmiTechLogic</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
</div>
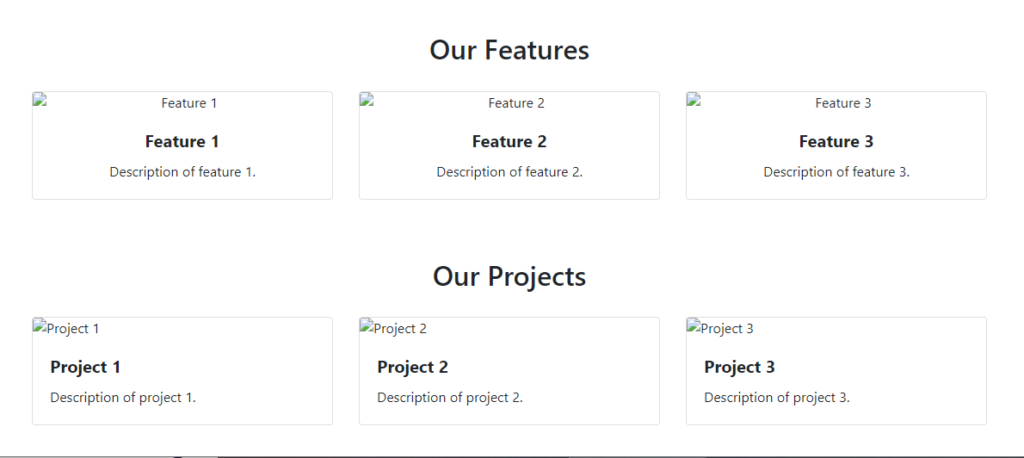
<!-- Features Section -->
<section id="features" class="my-5">
<h2 class="section-heading text-center">Our Features</h2>
<div class="row text-center">
<div class="col-md-4">
<div class="card">
<img src="images/feature1.jpg" class="card-img-top" alt="Feature 1">
<div class="card-body">
<h5 class="card-title">Feature 1</h5>
<p class="card-text">Description of feature 1.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/feature2.jpg" class="card-img-top" alt="Feature 2">
<div class="card-body">
<h5 class="card-title">Feature 2</h5>
<p class="card-text">Description of feature 2.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/feature3.jpg" class="card-img-top" alt="Feature 3">
<div class="card-body">
<h5 class="card-title">Feature 3</h5>
<p class="card-text">Description of feature 3.</p>
</div>
</div>
</div>
</div>
</section>
<!-- Projects Section -->
<section id="projects" class="my-5">
<h2 class="section-heading text-center">Our Projects</h2>
<div class="card-deck">
<div class="card">
<img src="images/project1.jpg" class="card-img-top" alt="Project 1">
<div class="card-body">
<h5 class="card-title">Project 1</h5>
<p class="card-text">Description of project 1.</p>
</div>
</div>
<div class="card">
<img src="images/project2.jpg" class="card-img-top" alt="Project 2">
<div class="card-body">
<h5 class="card-title">Project 2</h5>
<p class="card-text">Description of project 2.</p>
</div>
</div>
<div class="card">
<img src="images/project3.jpg" class="card-img-top" alt="Project 3">
<div class="card-body">
<h5 class="card-title">Project 3</h5>
<p class="card-text">Description of project 3.</p>
</div>
</div>
</div>
</section>
<!-- Tools Section -->
<section id="tools" class="my-5">
<h2 class="section-heading text-center">Our Tools</h2>
<div class="row text-center">
<div class="col-md-4">
<div class="card">
<img src="images/tool1.jpg" class="card-img-top" alt="Tool 1">
<div class="card-body">
<h5 class="card-title">Tool 1</h5>
<p class="card-text">Description of tool 1.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/tool2.jpg" class="card-img-top" alt="Tool 2">
<div class="card-body">
<h5 class="card-title">Tool 2</h5>
<p class="card-text">Description of tool 2.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/tool3.jpg" class="card-img-top" alt="Tool 3">
<div class="card-body">
<h5 class="card-title">Tool 3</h5>
<p class="card-text">Description of tool 3.</p>
</div>
</div>
</div>
</div>
</section>
<!-- Client Section -->
<section id="client" class="my-5">
<h2 class="section-heading text-center">Our Clients</h2>
<div class="row text-center">
<div class="col-md-4">
<div class="card">
<img src="images/client1.jpg" class="card-img-top" alt="Client 1">
<div class="card-body">
<h5 class="card-title">Client 1</h5>
<p class="card-text">Description of client 1.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/client2.jpg" class="card-img-top" alt="Client 2">
<div class="card-body">
<h5 class="card-title">Client 2</h5>
<p class="card-text">Description of client 2.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/client3.jpg" class="card-img-top" alt="Client 3">
<div class="card-body">
<h5 class="card-title">Client 3</h5>
<p class="card-text">Description of client 3.</p>
</div>
</div>
</div>
</div>
</section>
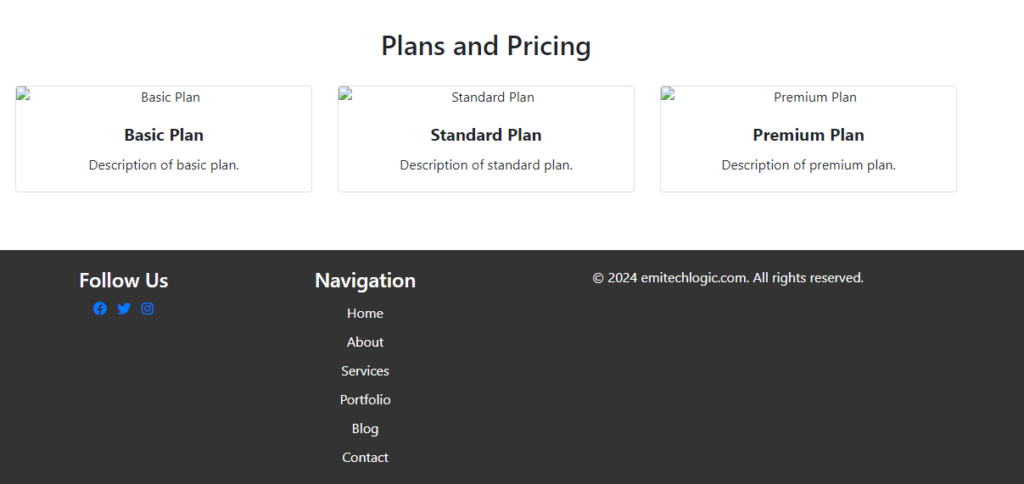
<!-- Plans and Pricing Section -->
<section id="plans" class="my-5">
<h2 class="section-heading text-center">Plans and Pricing</h2>
<div class="row text-center">
<div class="col-md-4">
<div class="card">
<img src="images/plan1.jpg" class="card-img-top" alt="Basic Plan">
<div class="card-body">
<h5 class="card-title">Basic Plan</h5>
<p class="card-text">Description of basic plan.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/plan2.jpg" class="card-img-top" alt="Standard Plan">
<div class="card-body">
<h5 class="card-title">Standard Plan</h5>
<p class="card-text">Description of standard plan.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/plan3.jpg" class="card-img-top" alt="Premium Plan">
<div class="card-body">
<h5 class="card-title">Premium Plan</h5>
<p class="card-text">Description of premium plan.</p>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- Footer -->
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-md-3">
<h4>Follow Us</h4>
<ul class="list-inline">
<li class="list-inline-item"><a href="#"><i class="fab fa-facebook"></i></a></li>
<li class="list-inline-item"><a href="#"><i class="fab fa-twitter"></i></a></li>
<li class="list-inline-item"><a href="#"><i class="fab fa-instagram"></i></a></li>
</ul>
</div>
<div class="col-md-3">
<h4>Navigation</h4>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
<div class="col-md-6">
<p>© 2024 emitechlogic.com. All rights reserved.</p>
</div>
</div>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html></strong>
Let’s break down the HTML code provided and see how it can be used

HTML Structure
- The document begins with the <!DOCTYPE html> declaration, indicating that it conforms to HTML5 standards.
- The <html> element contains the entire document.
- The <head> section includes metadata like character encoding, viewport settings for responsiveness, and the website title.
- External CSS libraries and custom stylesheets are linked within the <head> section.
- The <body> element holds the content of the webpage.
Navigation Bar
- The navigation bar (<nav>) contains links to various sections of the website, structured as an unordered list (<ul>) with list items (<li>).
- Bootstrap classes are used to style the navigation bar and ensure it is responsive. The ml-auto class is applied to align the navigation links to the right side of the navbar.
Main Content
- The main content is enclosed within a <div class=”container”>, providing a flexible layout.
- A jumbotron (<div class=”jumbotron”>) acts as a prominent section to highlight important information or calls to action.
- A button with the classes btn-primary and btn-lg is included to encourage users to learn more. Placeholder text within the jumbotron introduces the website or business.
Footer
- The footer section (<footer>) contains additional information such as social media links, navigation links, and copyright details.
- Social media icons are linked using Font Awesome icons.
- The footer is divided into three columns using Bootstrap grid classes (col-md-3 and col-md-6) for layout consistency.
JavaScript
- JavaScript libraries (jQuery, Popper.js) and custom scripts are included at the end of the document to enhance interactivity and functionality.
- The script file (js/script.js) contains custom JavaScript code for dynamic behavior on the webpage.
Overall, this template provides a solid foundation for building a business website with important components like navigation, main content sections, and a footer. It holds popular frameworks like Bootstrap for styling and responsiveness, making it suitable for both beginners and experienced developers.
Must Read
- HTML Game Design Made Easy: Build Your First Catch-the-Fruit Game
- A Guide To Web Scraping in Python Using Beautiful Soup
- How to Create Customer Service Chatbots
- How to make Flappy Bird Game – HTML, CSS and JavaScript
- How to Develop a PDF-to-Audio Converter with Python
Step 3: Add Styling
This step involves adding custom styles to your website to enhance its appearance and user experience. Let’s break down the provided CSS code and understand what each part does:
Basic Body Styling
<strong> body {
background-color: #f4f4f4;
padding-top: 56px;
}</strong>
- Sets the background color of the entire webpage to a light grey (#f4f4f4).
- Adds padding at the top of the body to ensure content does not overlap with the fixed navigation bar.
Navbar Branding
<strong> .navbar-brand {
font-weight: bold;
}</strong>
- Makes the text in the navbar brand (<a class=”navbar-brand”>) bold for better visibility and emphasis.
Jumbotron Styling
<strong> .jumbotron {
background: #f8f9fa;
padding: 2rem 1rem;
}</strong>- Sets the background color of the jumbotron to a light grey (#f8f9fa), distinct from the body background.
- Adds padding inside the jumbotron to create space around the content.
Card Styling
<strong> .card {
margin-bottom: 20px;
}
.card-body h5 {
font-weight: bold;
}</strong>
- Adds a bottom margin to each card to create space between them.
- Makes the headings (<h5>) within card bodies bold for better readability and emphasis.
Blockquote Footer
<strong> .blockquote-footer {
font-size: 0.875rem;
}</strong>
- Sets the font size of the footer within blockquotes to a smaller size (0.875rem) for a more subtle appearance.
Section Styling
<strong> .section {
margin: 40px 0;
}</strong>
- Adds top and bottom margins to each section to create vertical spacing between them.
New Section Styles
Section Headings
<strong>.section-heading {
margin-bottom: 30px;
animation: fadeInDown 1s ease-in-out;
}</strong>
- Adds a bottom margin to section headings for spacing.
- Applies a fadeInDown animation to section headings, making them fade in from the top over 1 second.
Card Deck Animation
<strong>.card-deck .card {
margin-bottom: 30px;
animation: fadeInUp 1s ease-in-out;
}</strong>
- Adds a bottom margin to cards within a card deck for spacing.
- Applies a fadeInUp animation to these cards, making them fade in from the bottom over 1 second.
Keyframe Animations
Fade In Up
<strong>@keyframes fadeInUp {
from {
opacity: 0;
transform: translateY(50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}</strong>
- Defines an animation that fades elements in while moving them upward from 50 pixels below their final position.
- Initially, the elements are fully transparent and positioned 50 pixels below (opacity: 0; transform: translateY(50px);).
- At the end, the elements are fully opaque and in their original position (opacity: 1; transform: translateY(0);).
Fade In Down
<strong>@keyframes fadeInDown {
from {
opacity: 0;
transform: translateY(-50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}</strong>
- Defines an animation that fades elements in while moving them downward from 50 pixels above their final position.
- Initially, the elements are fully transparent and positioned 50 pixels above (opacity: 0; transform: translateY(-50px);).
- At the end, the elements are fully opaque and in their original position (opacity: 1; transform: translateY(0);).
These styles add visual appeal to your website, ensuring it is both functional and aesthetically pleasing. Animations make the content more engaging, and spacing helps in organizing the layout effectively.

Step 4: Add Pages
Just like the Homepage, we can expand our website by adding several other pages to meet various requirements. Here’s a detailed breakdown of additional pages you might consider and their potential content and functionality:
1. About Page
The About Page provides an overview of your business, its history, mission, and values. This page can include:
- Company History: A timeline or narrative of the company’s journey.
- Mission Statement: Your business’s goals and philosophies.
- Team Members: Photos and bios of key team members.
- Awards and Achievements: Any notable accolades or recognitions.
- Customer Testimonials: Positive feedback from satisfied clients.
Trending
How to Create a Chatgpt for PDF with Python
2. Blog Page
A Blog Page is essential for sharing news, updates, and industry insights. Features include:
- Blog Posts: Regularly updated articles on relevant topics.
- Categories and Tags: To organize content and make it easier to find.
- Search Functionality: To help visitors find specific articles.
- Comment Section: Allowing readers to engage with your content.
- Social Sharing Buttons: To enable easy sharing of blog posts on social media.
3. Contact Page
The Contact Page provides visitors with ways to reach out to you. It can include:
- Contact Form: For visitors to send inquiries directly through the website.
- Contact Information: Email addresses, phone numbers, and physical address.
- Google Map Integration: Showing the location of your business.
- Business Hours: Information on when you are available.
4. Products Page
The Products Page showcases the items or services you offer. It can feature:
- Product Listings: Images, descriptions, and prices of each product.
- Product Categories: To help users navigate through different types of products.
- Search and Filter Options: To enhance user experience.
- Customer Reviews: Feedback and ratings from previous buyers.
- Add to Cart Button: For e-commerce functionality.
5. Services Page
The Services Page details the various services you provide. It can include:
- Service Descriptions: Detailed information about each service.
- Pricing Information: Cost details, if applicable.
- FAQs: Answers to common questions about your services.
- Booking or Inquiry Form: To allow potential clients to request more information or book a service.
6. Portfolio Page
The Portfolio Page is perfect for showcasing your past work. It can feature:
- Project Galleries: High-quality images of your projects.
- Case Studies: In-depth descriptions of particular projects.
- Client Testimonials: Feedback from clients related to specific projects.
- Filter Options: To help visitors sort projects by type or industry.
7. FAQ Page
The FAQ (Frequently Asked Questions) Page addresses common inquiries. It can include:
- Common Questions: A list of questions and detailed answers.
- Search Functionality: To help users find relevant information quickly.
- Contact Information: For questions not covered in the FAQ.
8. Testimonials Page
A Testimonials Page compiles all the positive feedback from your clients. It can feature:
- Client Quotes: Direct quotes from happy customers.
- Client Photos: Images of clients (with permission) to add authenticity.
- Case Studies: Detailed stories of how you’ve helped your clients.
Trending
How to Create a Voice Recorder with Python
9. Careers Page
The Careers Page lists job opportunities at your company. It can include:
- Job Listings: Current openings with descriptions and requirements.
- Application Form: A form for submitting applications directly.
- Company Culture: Information about what it’s like to work at your company.
- Employee Benefits: Details on what benefits you offer employees.
10. Privacy Policy Page
The Privacy Policy Page informs visitors about how their data is handled. It should include:
- Data Collection: Information on what data you collect and why.
- Data Usage: How you use the collected data.
- Data Protection: Measures you take to protect user data.
- User Rights: Information on users’ rights regarding their data.
By thoughtfully designing each of these pages, you can create a comprehensive and user-friendly website that meets the various needs of your visitors and helps achieve your business goals.
Step 4: Add Functionality with JavaScript
This JavaScript code increases the interactivity of your website by adding smooth scrolling and blog pagination functionalities. Let’s break down the code step-by-step:
Event Listener for DOM Content Loaded
<strong>document.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');</strong>
- This event listener waits for the entire DOM (Document Object Model) to be fully loaded and interepted before executing the contained code.
- This ensures that all HTML elements are available for manipulation by JavaScript.
Smooth Scrolling
<strong>// Smooth scrolling
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});</strong>
- This code selects all anchor links (<a>) that start with a hash (#), which indicates links to sections within the same page.
- When one of these links is clicked, the default action (jumping to the section) is prevented.
- Instead, the scrollIntoView method is used with the behavior: ‘smooth’ option to smoothly scroll to the targeted section.
Trending
Building a Simple Prompt Generator in Python
Blog Entries Data
<strong>const blogEntries = [
{ title: "Blog Post 1", content: "Content of blog post 1." },
{ title: "Blog Post 2", content: "Content of blog post 2." },
{ title: "Blog Post 3", content: "Content of blog post 3." },
{ title: "Blog Post 4", content: "Content of blog post 4." },
{ title: "Blog Post 5", content: "Content of blog post 5." },
];
const entriesPerPage = 2;
let currentPage = 1;
</strong>
- blogEntries is an array of objects where each object represents a blog post with a title and content.
- entriesPerPage defines how many blog entries are displayed on each page.
- currentPage keeps track of the current page number being viewed.
Display Blog Entries
<strong>function displayBlogEntries(page) {
const start = (page - 1) * entriesPerPage;
const end = start + entriesPerPage;
const entriesToShow = blogEntries.slice(start, end);
const blogContainer = document.getElementById('blog-entries');
blogContainer.innerHTML = '';
entriesToShow.forEach(entry => {
const entryDiv = document.createElement('div');
entryDiv.className = 'blog-entry';
entryDiv.innerHTML = `<h2>${entry.title}</h2><p>${entry.content}</p>`;
blogContainer.appendChild(entryDiv);
});
updatePagination(page);
}
</strong>
- This function calculates which blog entries should be displayed based on the current page.
- It slices the blogEntries array to get the relevant entries for the current page.
- It then clears the current blog container content and populates it with the relevant blog entries.
- After displaying the entries, it updates the pagination.
Update Pagination
<strong>function updatePagination(page) {
const totalPages = Math.ceil(blogEntries.length / entriesPerPage);
const paginationContainer = document.getElementById('pagination');
paginationContainer.innerHTML = '';
for (let i = 1; i <= totalPages; i++) {
const pageButton = document.createElement('button');
pageButton.innerText = i;
pageButton.addEventListener('click', () => {
displayBlogEntries(i);
});
if (i === page) {
pageButton.classList.add('active');
}
paginationContainer.appendChild(pageButton);
}
}
</strong>
- This function calculates the total number of pages based on the total number of blog entries and the number of entries per page.
- It clears the current pagination container content and creates new pagination buttons for each page.
- Each button is assigned a click event listener that calls displayBlogEntries with the respective page number.
- The button for the current page is highlighted with an active class.
Initial Display
<strong>displayBlogEntries(currentPage);</strong>Finally, the displayBlogEntries function is called with the initial page (currentPage), which is set to 1, to display the first set of blog entries when the page loads.
In summary, this script adds smooth scrolling to internal links and implements a paginated blog section, displaying a limited number of blog entries per page and updating the view dynamically based on user interaction with pagination buttons.
Optimize for Performance and Speed
Performance of Website is more important. It has a direct effect on user experience and search engine rankings. You need to Enhance your website’s speed by reducing page load times, compressing images, and using caching mechanisms. Additionally, ensure compatibility across various browsers and devices to maximize your audience reach.
Enhance Visual Appeal with Multimedia
You must add high-resolution images, videos, and animations to make your website more visually attractive and engaging. Use these visuals to highlight your products, services, portfolio, and testimonials. Keep a good balance between looking nice and being easy to use for the best user experience
Implement Security Measures
Keep your website and user data safe with strong security measures. You must Install SSL certificates to encrypt sensitive information, perform regular backups, and stay alert for malware and cyber threats. Show trust badges and security seals to reassure visitors that you prioritize their privacy and security.
Test and Iterate
Once your website is live, monitor its performance and pay attention to user feedback. You need to Use A/B testing to enhance design elements, calls to action, and content for better conversions. Keep up with industry trends and new technologies to ensure your website stays competitive and relevant.
Conclusion

By following these steps and integrating the latest design trends and best practices, you can create a stunning business website from scratch that attracts and converts visitors into loyal customers. Remember, your website is a dynamic asset that grows with your business, so continually refine and enhance it to stay ahead in the digital landscape.
Source Code
Project Structure
/my-advanced-website
/css
styles.css
/js
script.js
/images
project1.jpg
project2.jpg
project3.jpg
service1.jpg
service2.jpg
service3.jpg
index.html
about.html
contact.html
portfolio.html
blog.html
services.html
Create a project folder and set up the files according to the specified project structure. Once everything is in place, open the index file, which serves as the homepage, to view your stunning website design. I will provide the complete code for this business website template.
I’ve already provided the code for index.html and styles.css above. Now, let’s proceed to write code for the remaining files.
script.js
<strong>// script.js
document.addEventListener('DOMContentLoaded', (event) => {
console.log('DOM fully loaded and parsed');
// Smooth scrolling
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
// Blog pagination
const blogEntries = [
{ title: "Blog Post 1", content: "Content of blog post 1." },
{ title: "Blog Post 2", content: "Content of blog post 2." },
{ title: "Blog Post 3", content: "Content of blog post 3." },
{ title: "Blog Post 4", content: "Content of blog post 4." },
{ title: "Blog Post 5", content: "Content of blog post 5." },
];
const entriesPerPage = 2;
let currentPage = 1;
function displayBlogEntries(page) {
const start = (page - 1) * entriesPerPage;
const end = start + entriesPerPage;
const entriesToShow = blogEntries.slice(start, end);
const blogContainer = document.getElementById('blog-entries');
blogContainer.innerHTML = '';
entriesToShow.forEach(entry => {
const entryDiv = document.createElement('div');
entryDiv.className = 'blog-entry';
entryDiv.innerHTML = `<h2>${entry.title}</h2><p>${entry.content}</p>`;
blogContainer.appendChild(entryDiv);
});
updatePagination(page);
}
function updatePagination(page) {
const totalPages = Math.ceil(blogEntries.length / entriesPerPage);
const paginationContainer = document.getElementById('pagination');
paginationContainer.innerHTML = '';
for (let i = 1; i <= totalPages; i++) {
const pageButton = document.createElement('button');
pageButton.innerText = i;
pageButton.className = 'page-link';
pageButton.addEventListener('click', () => {
currentPage = i;
displayBlogEntries(currentPage);
});
paginationContainer.appendChild(pageButton);
}
// Highlight current page
const buttons = paginationContainer.querySelectorAll('.page-link');
buttons.forEach(button => {
if (parseInt(button.innerText) === currentPage) {
button.classList.add('active');
} else {
button.classList.remove('active');
}
});
}
displayBlogEntries(currentPage);
});
</strong>
about.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>About - My Advanced Website</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">MyWebsite</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>About Us</h1>
<p>This is the about page.</p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
</strong>
contact.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact - My Advanced Website</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">MyWebsite</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>Contact Us</h1>
<!-- Button to trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#contactModal">
Contact Us
</button>
<!-- Modal -->
<div class="modal fade" id="contactModal" tabindex="-1" aria-labelledby="contactModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="contactModalLabel">Contact Us</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter your name">
</div>
<div class="form-group">
<label for="email">Email address</label>
<input type="email" class="form-control" id="email" placeholder="Enter your email">
</div>
<div class="form-group">
<label for="message">Message</label>
<textarea class="form-control" id="message" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
</strong>
portfolio.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio - My Advanced Website</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">MyWebsite</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>Portfolio</h1>
<div id="portfolioCarousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/project1.jpg" class="d-block w-100" alt="Project 1">
</div>
<div class="carousel-item">
<img src="images/project2.jpg" class="d-block w-100" alt="Project 2">
</div>
<div class="carousel-item">
<img src="images/project3.jpg" class="d-block w-100" alt="Project 3">
</div>
</div>
<a class="carousel-control-prev" href="#portfolioCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#portfolioCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
</strong>
blog.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog - My Advanced Website</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">MyWebsite</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>Blog</h1>
<div id="blog-entries">
<!-- Blog entries will be loaded here by JavaScript -->
</div>
<nav>
<ul class="pagination" id="pagination">
<!-- Pagination items will be loaded here by JavaScript -->
</ul>
</nav>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
</strong>
services.html
<strong><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Services - My Advanced Website</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">MyWebsite</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1>Our Services</h1>
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="images/service1.jpg" class="card-img-top" alt="Service 1">
<div class="card-body">
<h5 class="card-title">Service 1</h5>
<p class="card-text">Description of service 1.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/service2.jpg" class="card-img-top" alt="Service 2">
<div class="card-body">
<h5 class="card-title">Service 2</h5>
<p class="card-text">Description of service 2.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="images/service3.jpg" class="card-img-top" alt="Service 3">
<div class="card-body">
<h5 class="card-title">Service 3</h5>
<p class="card-text">Description of service 3.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
</strong>
External Resources
Online Tutorials and Courses
Platforms: Udemy, Coursera, Codecademy
Web Design Inspiration Websites
Platforms: Dribbble, Behance, Awwwards
Code Libraries and Frameworks
Libraries: Utilize Bootstrap, React.js, and AngularJS for streamlined development.
Graphic Design Resources
Tools: Access design tools such as Canva and Adobe Spark for creating custom graphics.
SEO and Digital Marketing Guides
SEO Resources: Explore guides from tools like Moz, SEMrush, and Ahrefs for optimizing your website.
Community Forums and Q&A Platforms
Forums: Engage in discussions on platforms like Stack Overflow for technical queries and troubleshooting.
FAQ’s
1. What are the essential steps to start building a business website from scratch?
The essential steps include planning your website structure, registering a domain name, choosing a hosting provider, designing your website, developing its functionality, testing, and launching.
2. How can I ensure my website design is visually appealing to visitors?
Use a clean layout, consistent colors, high-quality images, readable fonts, and responsive design.
3. What are some effective strategies for optimizing my website’s performance?
Effective strategies include minimizing page load times, optimizing images and multimedia content, leveraging caching mechanisms, and ensuring compatibility across different browsers and devices.
4. How do I incorporate multimedia elements to enhance user engagement?
You can enhance user engagement by integrating high-resolution images, videos, and animations strategically throughout your website to showcase products, services, testimonials, and your portfolio.
5. What security measures should I implement to protect my website and user data?
Implement robust security measures such as installing SSL certificates to encrypt sensitive information, performing regular backups, staying vigilant against malware and cyber threats, and displaying trust badges to reassure visitors.
6. How can I continuously improve and update my website to stay competitive in the digital landscape?
You can continuously improve your website by monitoring performance and user feedback, conducting A/B testing to refine design elements and content, and staying updated with industry trends and technological advancements. Regularly updating your website ensures it remains competitive and relevant








Leave a Reply